Hallo,
ich bin sicher das das hier schon irgendwo besprochen wurde, ich konnte es auf die schnelle aber nicht finden.
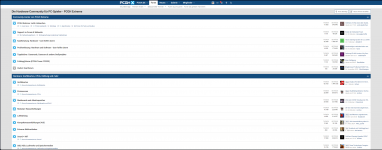
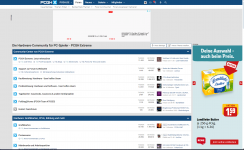
Ich bin tatsächlich nach ca. 10 Jahren Nutzung eines Full HD 24" Monitors jetzt mal auf einen 27" Monitor mit WQHD gewechselt und was mir jetzt ganz stark auffällt ist die Tatsache das links und vor allem Rechts Gigantisch viel Platz ungenutzt ist und man so eine Art Senkrechte Schießscharte hat wo Text/Bilder/Werbung angezeigt wird.
Daher meine allgemeine Frage an euch: Gibt es eine einfach Lösung wie man die Webseite in die Breite ziehen kann? Oder sogar was Offizielles?
Danke
Mydgard
PS: Das Problem gibt es auch bei anderen Webseiten, wie z.B. Gamestar ... n-tv hingegen nutzt mehr in der Breite, wenn auch nicht genug.
ich bin sicher das das hier schon irgendwo besprochen wurde, ich konnte es auf die schnelle aber nicht finden.
Ich bin tatsächlich nach ca. 10 Jahren Nutzung eines Full HD 24" Monitors jetzt mal auf einen 27" Monitor mit WQHD gewechselt und was mir jetzt ganz stark auffällt ist die Tatsache das links und vor allem Rechts Gigantisch viel Platz ungenutzt ist und man so eine Art Senkrechte Schießscharte hat wo Text/Bilder/Werbung angezeigt wird.
Daher meine allgemeine Frage an euch: Gibt es eine einfach Lösung wie man die Webseite in die Breite ziehen kann? Oder sogar was Offizielles?
Danke
Mydgard
PS: Das Problem gibt es auch bei anderen Webseiten, wie z.B. Gamestar ... n-tv hingegen nutzt mehr in der Breite, wenn auch nicht genug.